Comment afficher la version mobile d'un site Web sur Chrome ou Firefox

Avec une prédominance écrasante, allant de 75 à 95% d’internautes naviguant d’abord sur mobile, la construction d’une page web adaptée aux écrans de smartphones est devenue une pratique incontournable de nos jours.
Vérifier la Version Mobile d’un site internet : un jeu d’enfant depuis Chrome ou Firefox.
Voici pas à pas comment le réaliser :
1. F12 – Ouvrir les outils pour développer
Appuyez sur la touche F12 ou faites un clic droit sur la page et sélectionnez « Inspecter ».
Un panneau s’affiche en contrebas ou à droite de votre fenêtre de navigateur.
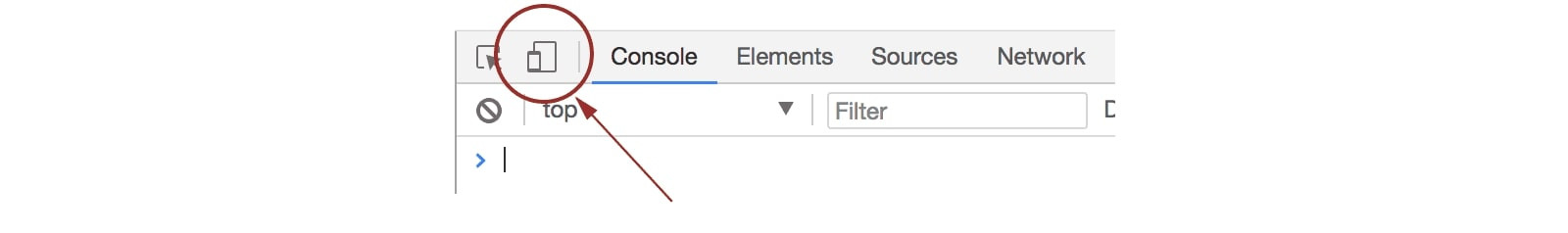
2. Trouver l’icône permettant de changer de version
Dans la fenêtre des outils de développement, cliquez sur l’icône du téléphone ou utilisez le raccourci clavier Ctrl + Shift + M.
Cette icône s’appelle Vue adaptative ou encore Toggle Device Toolbar, elle resemble à :

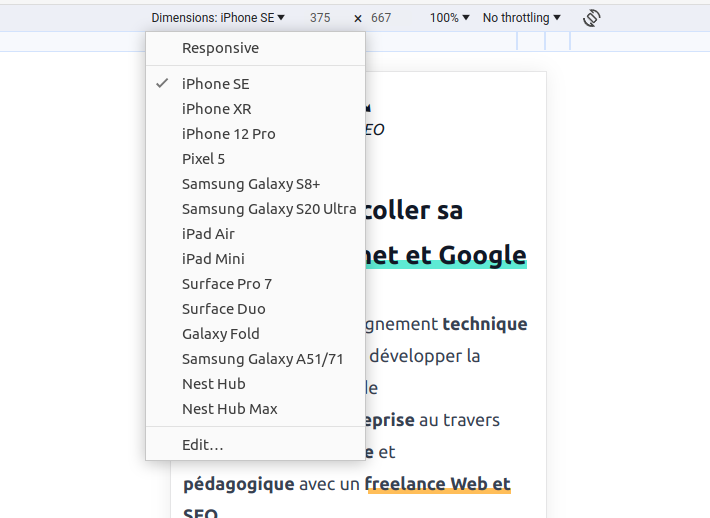
3. Sélectionner la taille d’un mobile
Choisissez le type d’appareil mobile dans la liste déroulante des appareils pour ajuster la taille de l’écran.

4. Pourquoi Tester la Version Mobile ?

Maintenant que le site évalué est affiché en version mobile, à vous de construire votre œil critique en vérifiant que l’interface mobile est fonctionnelle !
Voici quelques constants :
- Simple et efficace: un logo, un titre, une image, un texte… exit les détails. Si vous travailler avec la même approche sur grand écran, vous aurez la certitude d’avoir un site responsive.
- Éviter la superposition d’éléments : notamment les images avec du texte ou les images plein écran. Soit l’image, soit le texte sont illisibles.
- Performance et Vitesse : la plupart des effets impressionnants sur grand écran ont peu d’intérêt visuel sur mobile. Le plus souvent, ils ralentissent par contre l’expérience sur mobile.
- Limiter les composants trop spécifiques ou l’usage de thème exotique : que ce soit sur Pushword ou Wordpress. Ils ajouteront à votre projet une dette technique, donc un surcoût sur le long terme. Thème gratuit ou payant, Wordpress a un écosystème vieillissant avec malheureusement beaucoup de thèmes utilisant des pratiques d’une autre époque.
En incorporant ces étapes dans la création d’un page sur un site internet, vous vous assurez que votre site web offre une expérience utilisateur optimale, quel que soit le dispositif utilisé.
Et si votre temps ou votre budget est limité, concentré vous sur la version qui est la plus consultée : celle pour mobile !
Continuez à créer des sites web exceptionnels ! 🚀